Introduction
In the Properties tab of the Form Editor, you can customize how Dimension Members are displayed on the rows, columns, and in Filters.
This article will cover the options available in the Row and Column tabs. For more information on Filter Displays, refer to Filter Display Properties
Change Default Display
For the Members on an axis, you can choose to show different properties or attributes. By default, each member will show its MemberName property.

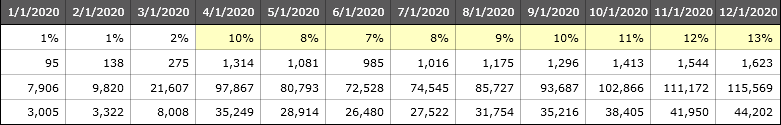
However, you can choose to show any of the Dimension Member attributes. In the Properties tab, select Column, and then choose Add.

We can refresh to Form to see the changes take effect.

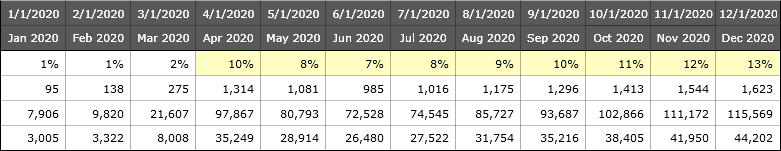
You can even select multiple different attributes at the same time.

Indent Hierarchy
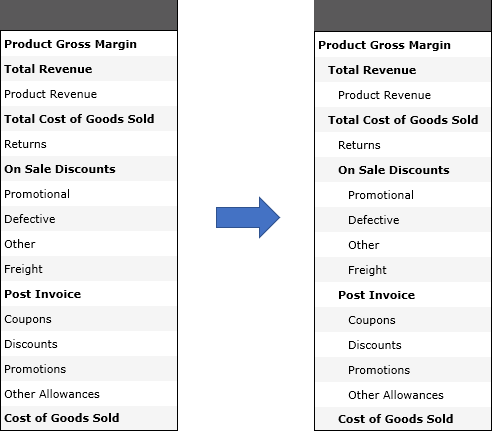
If you enable indent hierarchy, the Members will be indented in accordance with their place in the hierarchy. This option needs to be checked for the Enable expand and collapse feature to function properly.

Alternate Display
The Alternate Display allows the user to dynamically swap out the current display property with one or more of the selected properties.
You can give the selectable group of properties a common header and define the available properties for users to pick from in the Alternate Display popup window.
Attribute for Link & Hover
Attribute for Link adds a hyperlink to a displayed Member. To set up this feature, you will need to have an Attribute in the Dimension that stores the hyperlink target.
Attribute for Hover, once configured, will show a floating window with the selected attribute value when users hover over the display.
For more information on both of these options, refer to Configure Form with Hover Over and Link.
Format
Format allows you to specify a format string for the Form display property. Depending on the type of display property, you have different format options.
For example:
| Int16: with a value of 240 | |
|---|---|
| 'C3' | $240.000 |
| 'D4' | 0240 |
| 'e1' |
2.4e+002 |
| 'E2' | 2.40E+002 |
| 'F1' | 240.0 |
| 'G' | 240 |
| 'N1' | 240.0 |
| 'P0' | 24,000 % |
| 'X4' | 00F0 |
| '0000.0000' | 0240.0000 |
For more information on the available options, refer to Custom Formatting for Display Properties.
Image Link & Stretch
You can also add images to a Form by configuring a Dimension Attribute that contains the URL of the PNG/JPEG files. The Image Stretch property allows you to determine how the image is rendered.
For more information on both of these options, refer to Add Image in Form and Dashboard.
